
How to Create a FixedWidth Layout with CSS Webucator
Example 3: Adding Rows and Columns. This example animatedly "adds" a column to the grid. However — you guessed it — this scenario has a pitfall too. The requirement is that the "new" column mustn't be hidden (i.e. set to display: none ), and CSS Grid must acknowledge its existence while setting its width to 0fr.

CSS Animation Changing Size
The transition shorthand CSS syntax is written as follows: css div { transition:

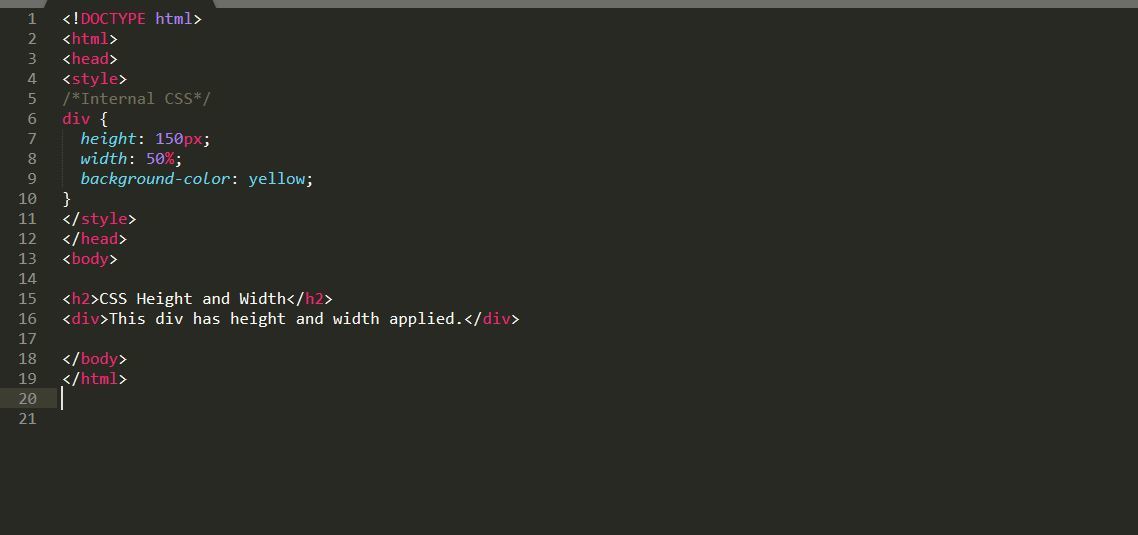
html — 全高と全幅のCSSレイアウト
Browser Support for Animations The numbers in the table specify the first browser version that fully supports the property. What are CSS Animations? An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, as many times as you want.

aspectratio CSSTricks
The animation property in CSS can be used to animate many other CSS properties such as color, background-color, height, or width. Each animation needs to be defined with the @keyframes at-rule which is then called with the animation property, like so:

32 CSS Animations CSS Full Tutorial YouTube
This is a simple transition that can be triggered when we hover over the element. We can add more than one transition that will run at the same time. Let's add a scale transform property to add scale transition to the element. .elem:hover { transform: scale(1.1); } But the transition doesn't seem to be smooth, because we didn't define the.

Top 146+ Css animation for images
1 Answer Sorted by: 4 You need to use a mask wrapper to the #content and apply the css transition to it and with Javascript change it's height. You need to get the new height from the #content everytime you append new content (height changes).

Html Css Left And Right Div With 100 Width Stack
1 Answer Sorted by: 0 If you want it to be big from the start of the animation, add scale to spinning-cog animation. do this to all prefixes (change x to what scale you want) @keyframes spinning-cog { 0% { transform: rotate (0deg) scale (x)} 20% { transform: rotate (-45deg) scale (x)} 100% { transform: rotate (360deg) scale (x)} } Share

CSS Animation How it works from transitions to animations Unmatched Style
101 http://jsfiddle.net/nicktheandroid/tVHYg/ When hovering .wrapper, it's child element .contents should animate from 0px to it's natural width. Then when the mouse is removed from .wrapper, it should animate back down to 0px.

Css Width Animation? The 7 Latest Answer
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

html Vaadin Force CSScontainers to fit full width after animation Stack Overflow
Fluid: Animations that need to adapt fluidly across different devices. Most layout animations fall into this category. Targeted: Animations that are specific to a certain device or screen size, or change substantially at a certain breakpoint, such as desktop-only animations or interactions that rely on device-specific interaction, like touch or.

10 Advanced CSS Generator Tools That You Can Use
Configuring an animation To create a CSS animation sequence, you style the element you want to animate with the animation property or its sub-properties. This lets you configure the timing, duration, and other details of how the animation sequence should progress.

CSS Animation Changing Size
For instance, width, color, font-size are all numbers. When you animate them, the browser gradually changes these numbers frame by frame, creating a smooth effect. However, not all animations will look as smooth as you'd like, because different CSS properties cost differently to change.

CSS Width & Height Lesson Uxcel
Here are the main distinctions between them: This handbook uses examples to explain the two animating techniques so that you can understand their similarities and differences. Table of Contents What Are CSS Transitions? Categories of CSS Transition Properties What Are the Required CSS Transition Properties? What is the CSS transition-property?

Using CSS we can change the maxwidth from "none" to "600px", and back to "none".So today we
1 Answer Sorted by: 11 change left:0 to right:0 in the middle of the animation: You can also simplify using only left / right: You can also do this without changing the width in case you only want the visual effect:

How To Resize Image Width And Height In Css Imagecrot Images
The animation shorthand CSS property applies an animation between styles. It is a shorthand for animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction, animation-fill-mode, animation-play-state, and animation-timeline.

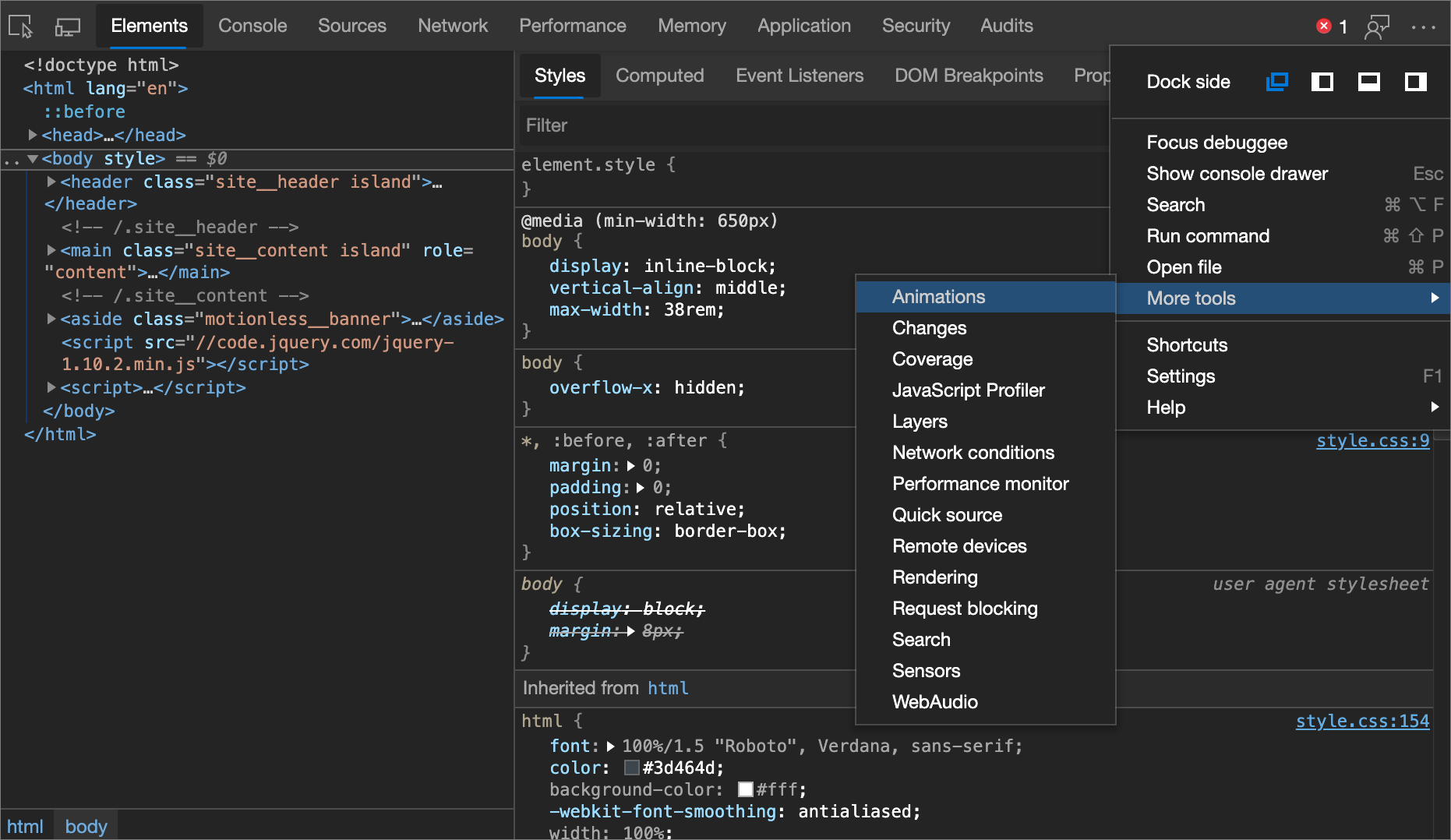
Inspect and modify CSS animation effects Microsoft Edge Development Microsoft Learn
To create a transition effect, you must specify two things: the CSS property you want to add an effect to the duration of the effect Note: If the duration part is not specified, the transition will have no effect, because the default value is 0. The following example shows a 100px * 100px red